最近のWEBサイトに必ずと言っていいほど設置されているSNSシェアボタン。
自社サイトの記事や情報が拡散され、認知度を上げることが可能です。
ただし、どうやってシェアボタンを設置してよいのか。
また、各SNSシェアボタン設置にはルールが定められているのでその解説もしていきます。
SNSのシェアボタンとは?
各SNSの「いいね」などのボタンを記事やブログなどに設置することで
その情報に対して「いいね」と思った人数を表示することができるシステムを指し、ソーシャルボタンとも言われています。よく見かけるのはブログの上部と下部に各SNSのシェアボタンを設置されています。
このSNSシェアボタンには、情報に共感している人数を表示させる「いいね」ボタンやページ情報をユーザのタイムラインへ投稿する「ツイート」「シェア」ボタンなど、各SNSに応じて複数の種類があります。
シェアボタン設置のメリット
ページの情報がシェアされれば、シェアしたユーザーからその情報に興味がありそうなユーザーへ更に拡散されるというメリットがあります。SNSのアルゴリズム上、自分と趣味嗜好が似ている人の投稿を目にすることが多いので、多くの認知を獲得できる可能性があります。
各SNSの設置について
ひとつ、注意点があります。それは、各SNSのアイコンの利用規約に従う必要があることです。ブランドのシンボルであるアイコンを勝手に編集されてイメージが崩れることを防ぐため、SNSシェアボタンを設置する際にはアイコンの利用規約を理解しておく必要があります。
今回は、主なSNSのアイコンを抜粋してそれぞれの利用規約を紹介しますので、ぜひ設置前に確認してみてください。
利用規約
公式からは以下の注意点があります。
参照:https://ja.facebookbrand.com/facebookapp/
①「f」マークのアイコンを使用する
「facebook」と書かれたマークを使用ではなく、「f」マークのアイコンを使用すること。
➁形状、色、比率を維持する
形状や色、比率を変更しないこと。
正確に一貫性を持って使用するため、Facebookブランドアセットの変更、回転、装飾、作り直しを禁止します。Facebookブランドを示すために利用できる承認済みアセットは、ここでダウンロード提供しているものだけです。
このように、色を変えたり枠を丸く加工したりするカスタマイズは禁止されています。
③フレーズのカスタマイズは既定の範囲で
Facebookに言及する場合は使用が認められているフレーズを使用する必要があります。
④Facebookに言及する場合は使用が認められているフレーズを使用する
形状や色、比率を変更しないこと。
設置方法
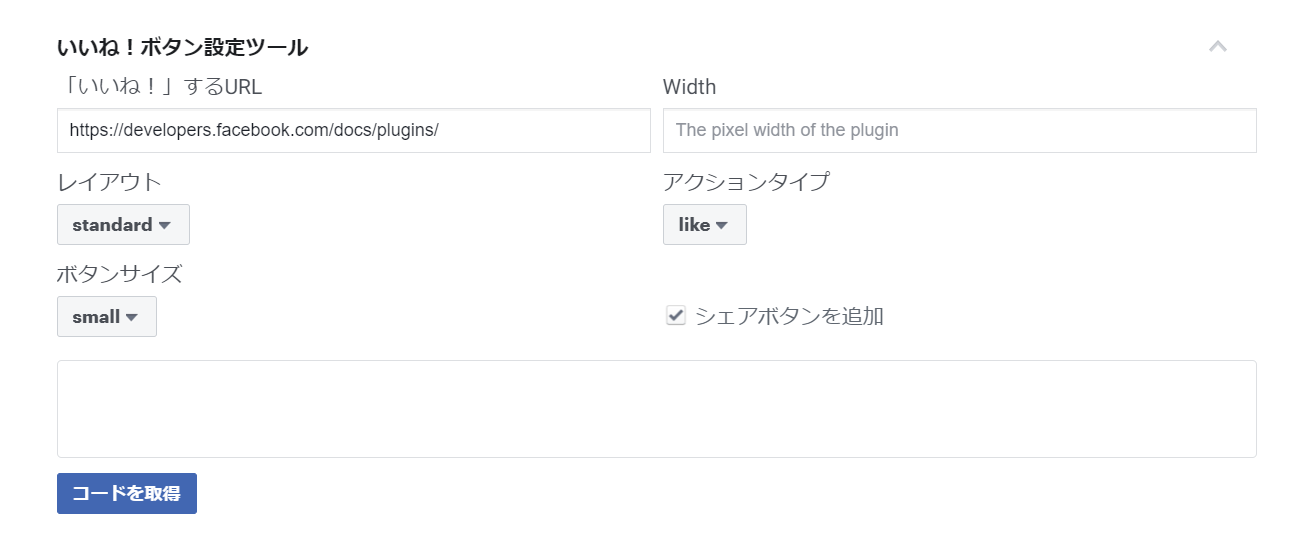
こちらからボタンを生成します。
カスタマイズ内容は以下です。
| 「いいね!」するURL | シェアボタンを設置したいページのURLを入力 |
|---|---|
| width | アイコンの横幅をピクセル指定 |
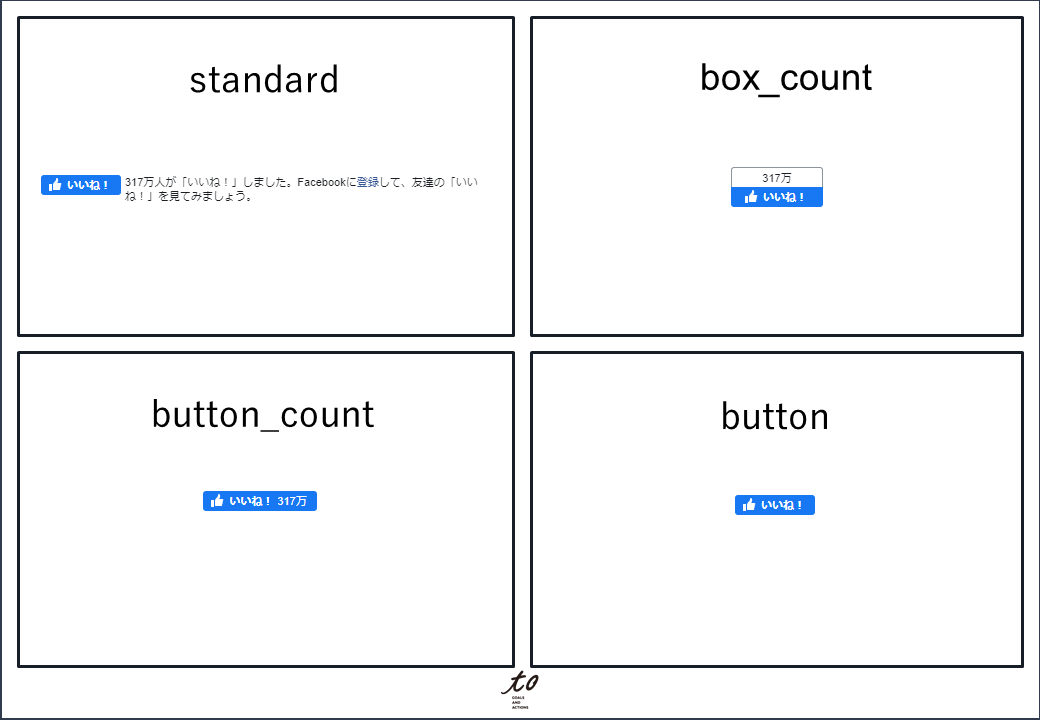
| レイアウト | 以下から選択 ・standard ・box_count ・button_count ・button ※内容は以下を参照 |
以下、レイアウト参考デザインです。
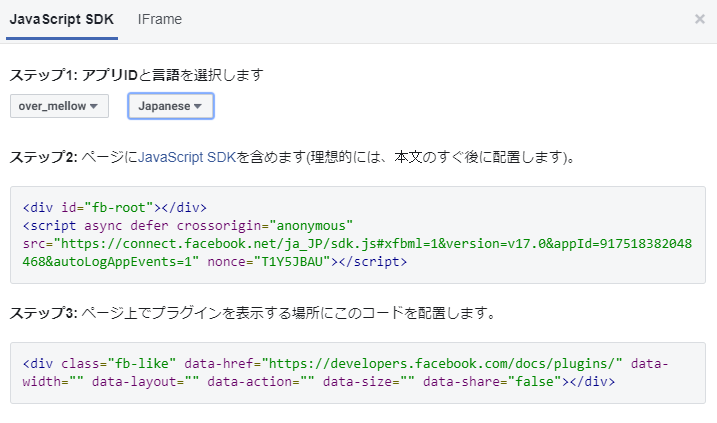
HTMLコードを取得します。
上記で取得したコードをHTMLのbodyタグ内のシェアボタンを設置したい場所にコピペします。
これでFacebookの「いいね!」ボタンの設置は完了です。
公式からは以下の注意点があります。
参照:https://about.twitter.com/ja/company/brand-resources.html
①アイコンの色は基本的に青色か白色のみ
アイコンの色は青色または白色のみ使用可能。黒色も使用可能だが、Twitterからの承認が必要
➁アイコンの形状は変更不可
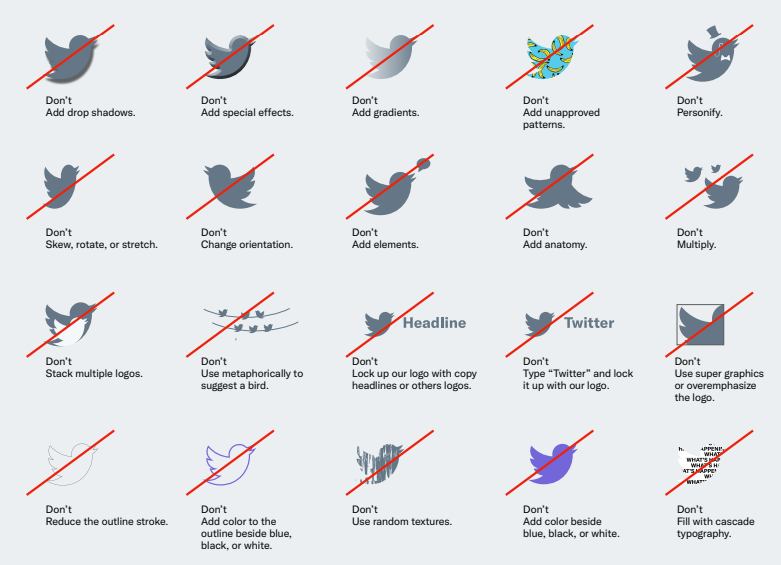
アイコンの変形や回転は不可。ロゴをアニメーション化することも不可。
③アイコンのバージョンにも注意
古いバージョンのロゴは使用不可。
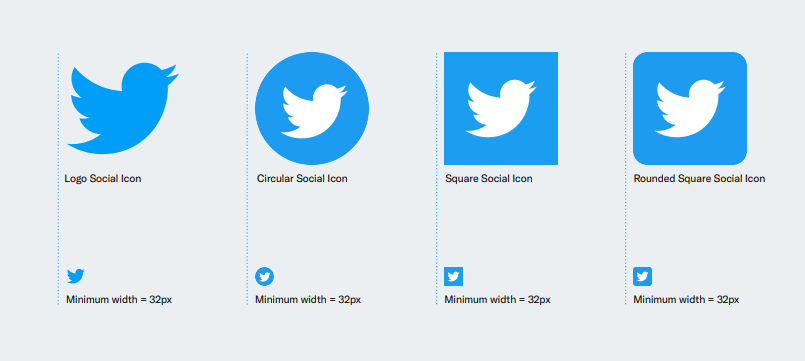
④アイコンの余白とサイズにも注意
周囲の空きスペースとして、ロゴ幅を150%以上にする必要があり、
幅16ピクセル未満に縮小することは不可。
⑤ロゴのデザインは複数種から選択
ブランドページでダウンロード可能なので、自身のWEBサイトに最適のアイコンを選択しましょう。
画像:Twitter External Brand Guidelines
⑥文字との組み合わせにも注意
カウント名やハッシュタグとロゴを組み合わせる場合も規約があるので、注意が必要です。
⑦加工の仕方にも注意
設置方法
こちらからボタンを生成します。
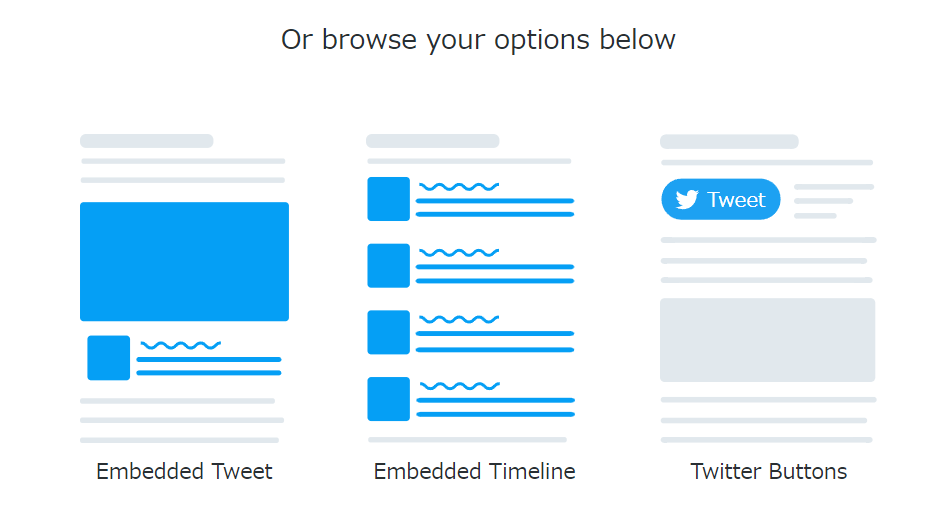
下にスクロールし、「Or browse your options below」の表示下、3つの選択肢の中から「Twitter Buttons」を選択します。
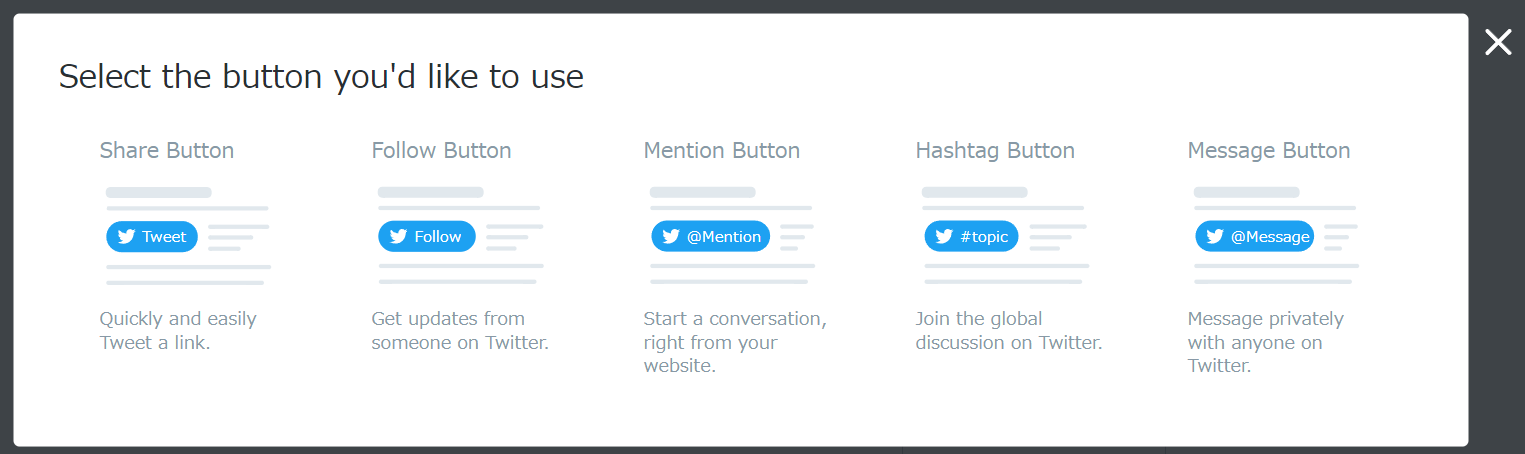
以下のようなボタンタイプを選択するポップアップが表示されるので、
一番左の「Share Button」を選択。
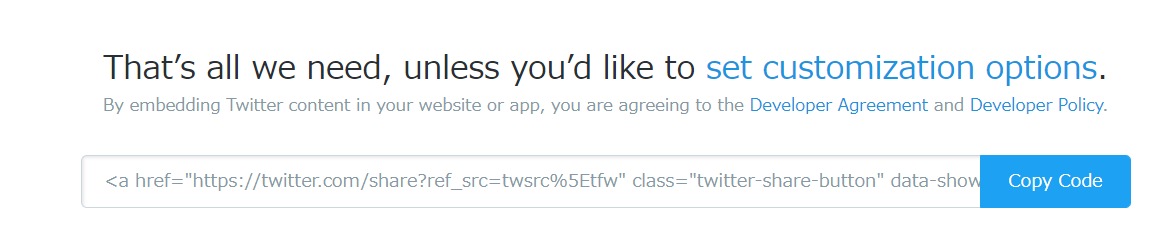
以下のように表示されたコードをHTMLのbodyタグ内のシェアボタンを設置したい場所にコピペします。
はてなブックマーク
公式からは以下の注意点があります。
基本的に提供されているロゴをダウンロードして使用してください。
参照:https://about.twitter.com/ja/company/brand-resources.html
設置方法
こちらからボタンを生成します。
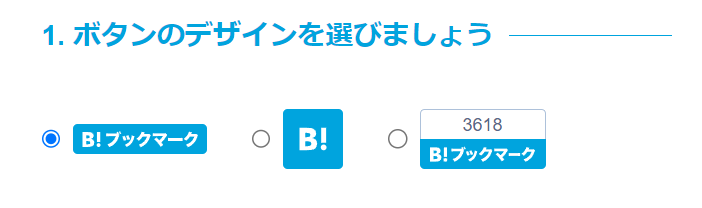
ボタンデザインは3パターンです。カスタマイズ内容は以下です。
| ボタンのラベル | 「ブックマーク」の文字を表示/非表示 |
|---|---|
| ブックマーク数 | ブックマークされた数の表示/非表示 |
| 日内容は日本語/英語 | |
| ボタンを置くページのURLを使う | |
| width | アイコンの横幅をピクセル指定 |
| height | アイコンの縦幅をピクセル指定 |
| ボタンのサイズ | 標準/大きいボタン |
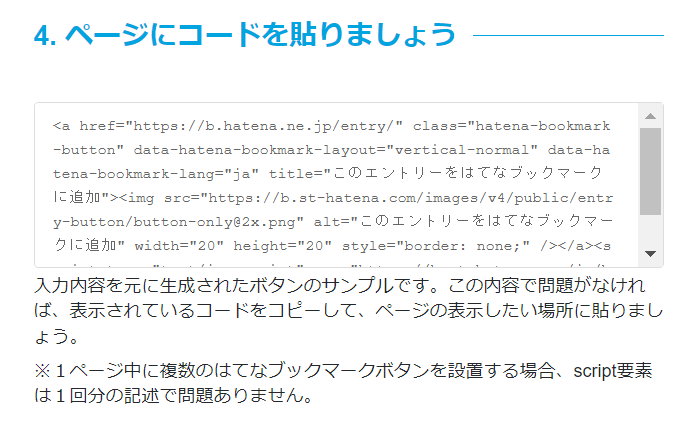
以下のように表示されたコードをHTMLのbodyタグ内のシェアボタンを設置したい場所にコピペします。
LINE
公式からは以下の注意点があります。
基本的に提供されているロゴをダウンロードして使用してください。
参照:https://about.twitter.com/ja/company/brand-resources.html
設置方法
こちらからボタンを生成します。
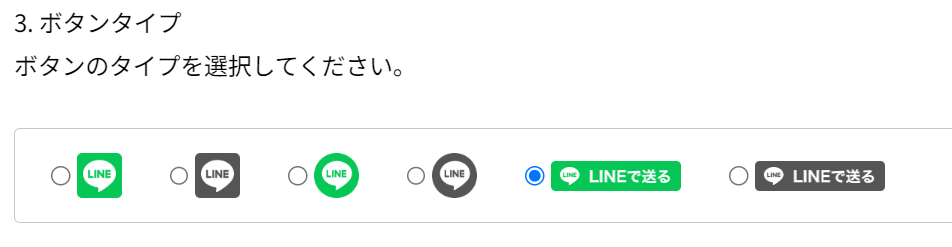
ボタンデザインは6パターンです。カスタマイズ内容は以下です。
| 言語を選択 | 6言語から選択 |
|---|---|
| URLを設定 | WEBページのURLを入力 |
| ボタンサイズ小/大 | |
| シェア数 | シェアされた数の表示/非表示 |
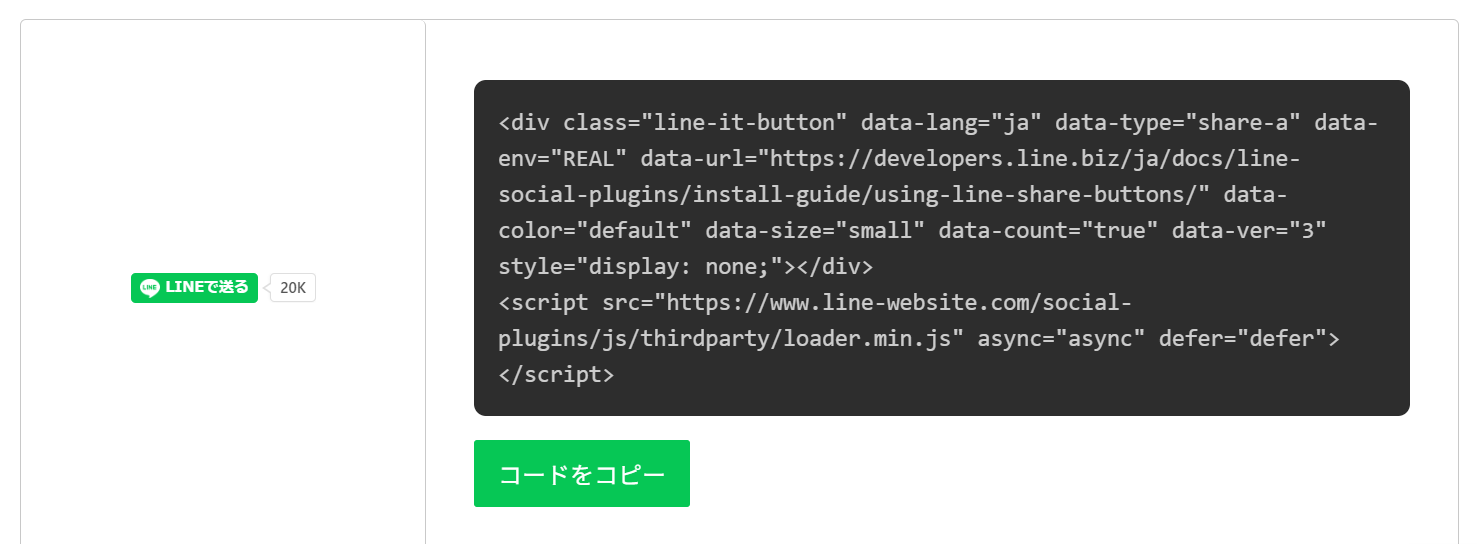
以下のように表示されたコードをHTMLのbodyタグ内のシェアボタンを設置したい場所にコピペします。
まとめ
今回は、各SNSのシェアボタンの利用規約や設置方法を紹介しました。
見込みのあるユーザーに自社サイトの情報を拡散してもらうことでユーザーの客観的な評価を得やすくなり、さらなる集客が見込めます。
利用規約をきっちり守ってシェアボタンを活用して、見込みのあるユーザーに自社サイトの情報を拡散してもらいましょう。
2009年にIT業界に就職、開発者を志す。マッチングアプリ、ソーシャルゲーム、顧客管理システム開発を経て、ソーシャルマーケティングのマーケターを経験後、SNS管理ツール「GENba」の開発者として運用まで担っている。
2019年、株式会社toにジョイン。